BMO- Bank of Montreal
Modernization of an investment platform aimed at high-income investors. Achieved 71% improvement overall user experience & 63% platform usage increase. The platform is accessible via desktop, mobile web and mobile app.

BMO, Bank of Montreal is a Canadian multinational investment bank and financial services company. The bank was founded in Montreal, in 1817, it is Canada's oldest bank.
Gateway 2.0 is investment platform by BMO aimed at high-income investors in their 50s& 60s with accounts that are managed by Investment Advisors.
As the Lead Product Designer at BMO, I orchestrated collaborative efforts in modernizing the investment platform with a diverse, cross-functional team as well as liaising with additional external teams.
My role was pivotal in achieving a 71% improvement overall user experience and 63% platform usage increase through the design & deployment of several key features such as E-Documents.
PROCESS
Research > Alignment > Prototyping > User Testing > Iteration > Final Buy-in > Delivery
GOAL
Achieving regular feature rollouts to strategically modernize the legacy platform across both mobile & web interfaces, driving increased user engagement & satisfaction and promote mobile app adoption. This way, reducing user pain points, frustration and offering a better user experience.
CHALLENGE
I took over leadership of a project with a complex landscape, marked by a multitude of stakeholders with divergent visions. Development teams were working in silos on disparate features, and there was a conspicuous absence of initial discovery sessions to solidify requirements and product vision.
Adding to the complexity, the design team was often brought in to the process late, and we were also tasked with aligning our platform's aesthetics and functionalities with another existing platform.
Lastly we didn't have access to real user feedback.
This multifaceted challenge required a strategic approach to bring coherence and direction to the project. So:
- To foster communication, we initiated alignment sessions with our business partners for continuous feedback.
- In collaboration with our research team, we initiated a process to build a user panel to gather real-time user insights.
- We engaged in recurring design sessions with the other investment platform's team to collaboratively develop and adopt a unified design system.
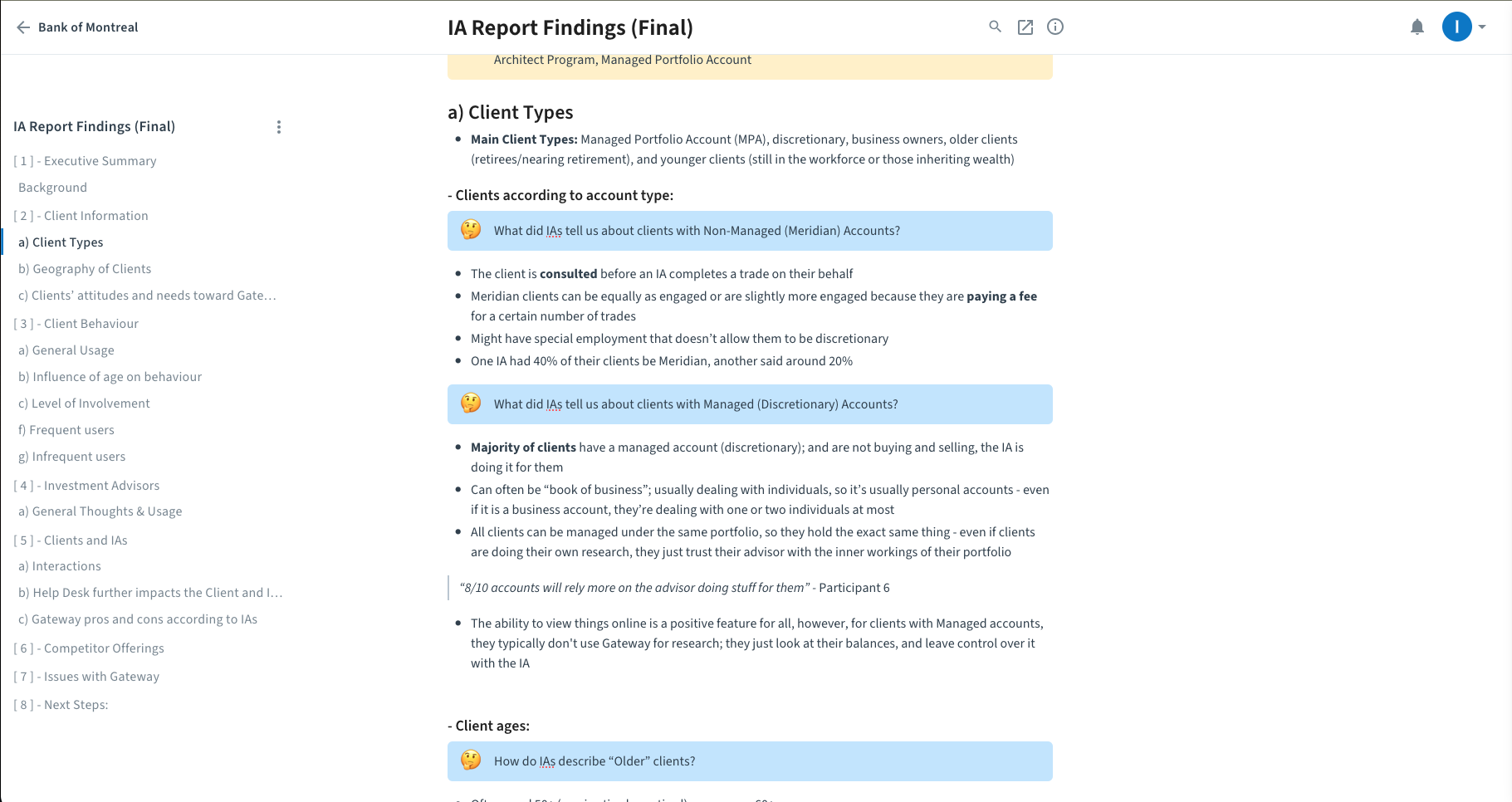
RESEARCH
To gather authentic user feedback, I engaged our research team from the start. We collaborated on:
- creating a user panel that we would continuously tap into,
- conducting informal interviews with Investment Advisors,
- working with external stakeholders to periodically launch event driven surveys to gather user data as they are engaging with the platform.
I had ongoing meetings with our cross-functional team where we discussed and agreed on the strategy and the content of these surveys.
I created and optimized user flows to address user needs, pain points and business opportunities. This approach enabled both immediate solutions and long-term project contributions.
PROTOTYPING & USER TESTING & ITERATION
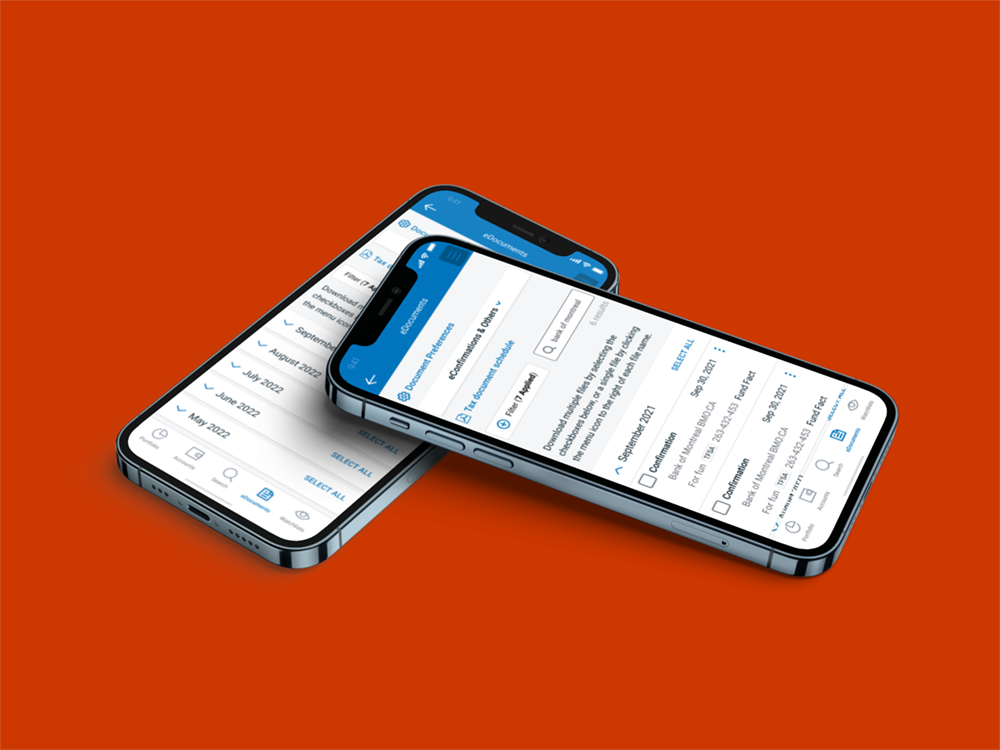
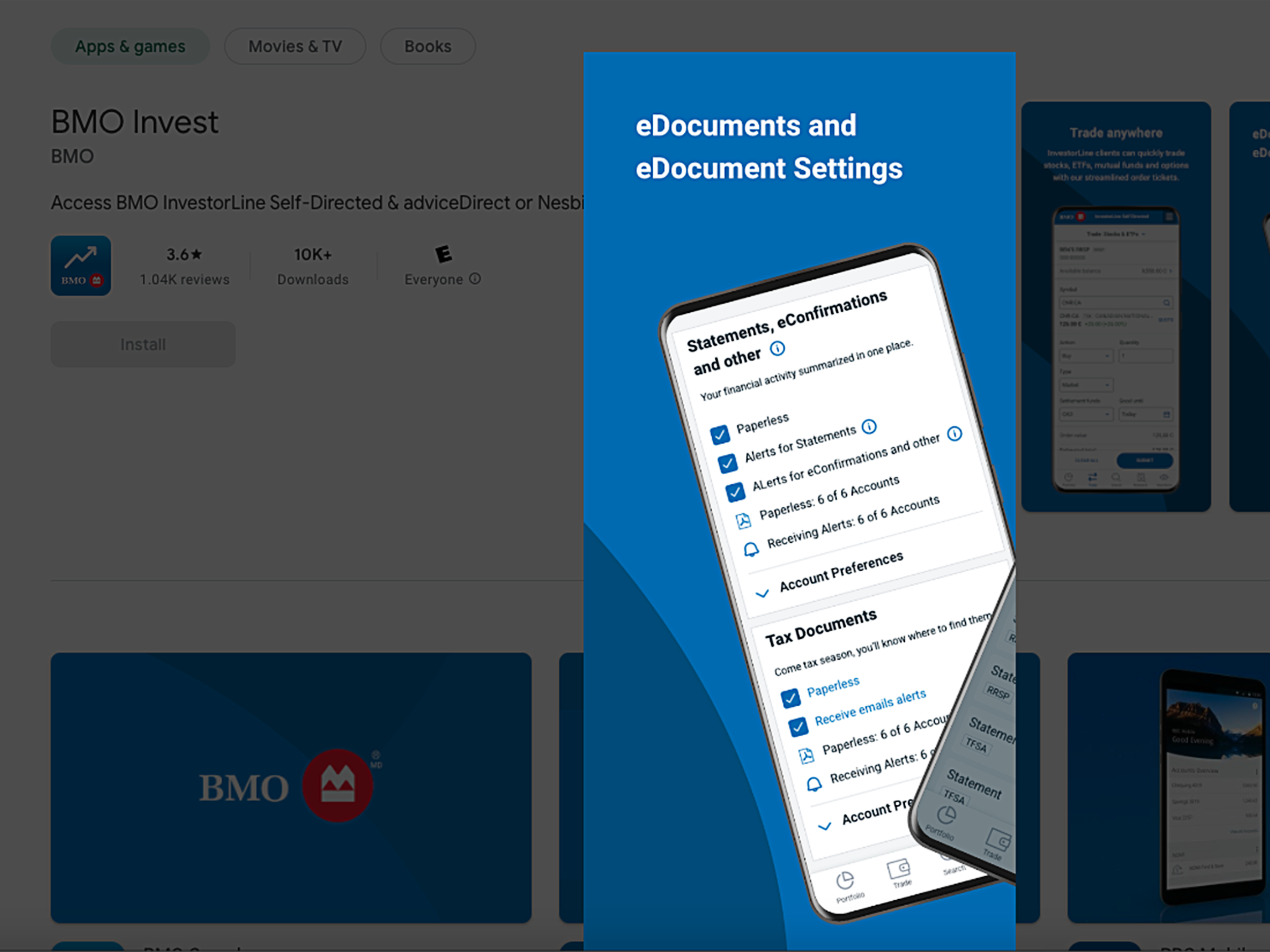
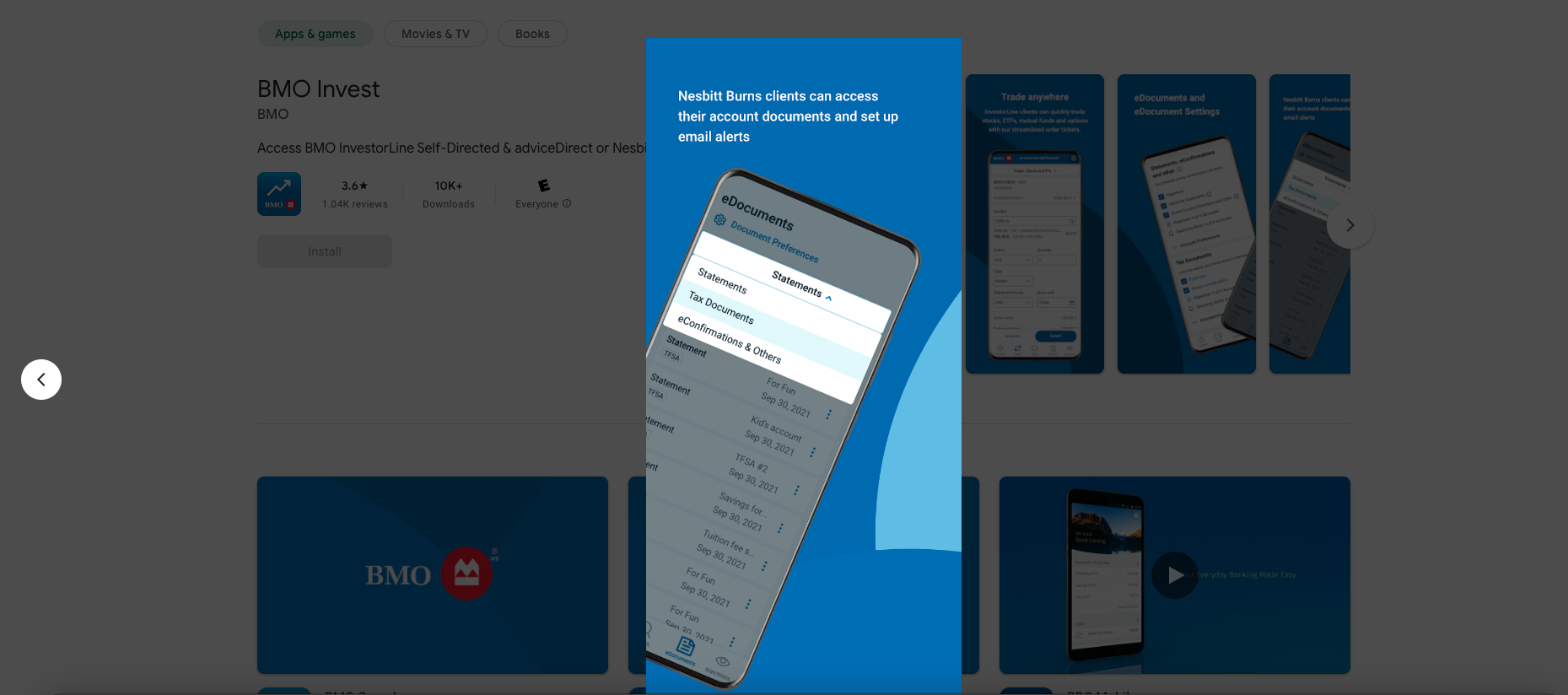
E-Documents went through various stages of iterations. The need to view & download a variety of documents without the interference of an Investment Advisor was one of the biggest user needs established after various feedback sessions.
In order to achieve it we proposed a couple of concepts. After various business alignment sessions as well as discussions with the other investment platform, we finalized the concept and created our prototype. The designs went straight to production. We couldn't do any user testing since we ran out of time.
We decided to use the event driven surveys to collect user feedback and then iterate to optimize the feature.
CONCLUSION
During my time as a Product Designer at BMO, I honed my expertise in web interactions, accessibility and prototyping but my most significant growth was in the area of cross-functional collaboration. I became a facilitator in dialogues among stakeholders with diverging visions, earning high praise from peers, Product Owners and Managers for my communication and collaborative skills.
My ability to write front-end code and understand accessibility standards has provided me with a distinct advantage in technical problem solving. I have also managed to bridge the gap between design and development teams.
While building the E-Documents feature we didn't have access to users to do testing, but we managed to utilize event triggered surveys to collect and incorporate feedback into designs iteratively through regular feature rollouts.
Based on data gathered with Adobe Analytics and event based surveys, we managed to achieve user satisfaction at all-time high, 71% for Desktop and 74% for mobile. And the platform usage increased from 31% to 63%.